Posted by Champika Fernando, Product Manager, Google, and Kasia Chmielinski, Product Lead, MIT Scratch Team
We want to empower developers to build great creative learning apps for kids. That's why, earlier this year,
we announced Scratch Blocks, a free, open-source project created by the MIT Scratch and Google Kids Coding teams. Together, we are building this highly
tinkerableand playful block-based programming grammar based on MIT's popular
Scratch language and
Blockly's architecture. With Scratch Blocks, developers can integrate Scratch-style coding into apps for kids.
Today, we're excited to share our progress in a number of areas:
1. Designing for tinkerability
Research from the MIT Media Lab has highlighted the importance of providing children with opportunities for quick experimentation and rapid cycles of iteration. For example, the Scratch programming environment makes it easy for kids to adjust the code while it's running, as well as try coding blocks by just tapping on them. Since our initial announcement in May, we've focused on supporting this type of tinkerability in the Scratch Blocks project by making it very easy for developers to connect Scratch Blocks directly to the
Scratch VM (a related open-source project being developed by MIT). In this model, instead of blocks being converted to a text-based language like JavaScript which is then interpreted, the blocks themselves
are the code. The result is a more tinkerable experience for the end-user.
2. Designing for all levels
Computational thinking1 is a valuable skill for everyone. In order to support developers building a wide diversity of coding experiences with Scratch Blocks, we've designed two related block grammars that can be used in a variety of contexts. One grammar uses icon-based blocks that connect horizontally, while the other uses text-based blocks that connect vertically.
We started by developing the horizontal grammar, which is well-suited for beginners of all ages due to its simplicity and limited number of blocks; additionally, this grammar is easier to manipulate on small screens. You can see an example of the horizontal icon-based grammar in
Code a Snowfla ke (an activity in this year's Google Santa Tracker) built by the Google Kids Coding Team. More recently, we've added the vertical grammar, which supports a wider range of complex concepts. The horizontal grammar can also be translated into vertical blocks, making it possible to transition between the grammars. We imagine this will be useful in a number of situations, including designing for multiple screen sizes, or as an element of the app's learning experience.
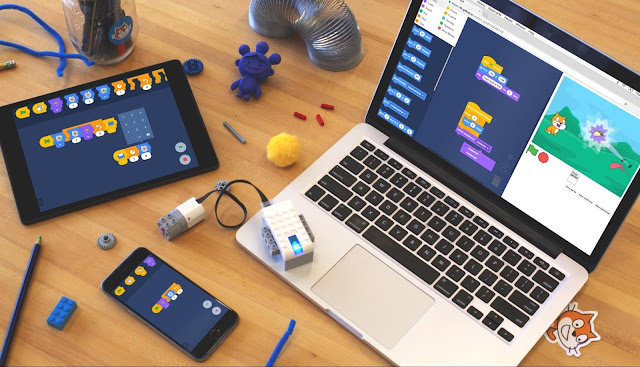
3. Designing for all devices