Snippage is one of the coolest Adobe AIR application that I have seen to date. Using Snippage you can take any website, 'snip' a part of it and place the snipped part in your desktop as a widget. The idea is appealing and what makes this application a beauty is the simple yet highly effective approach it takes to implement it.
Essentially Snippage is just a bare-bone browser. The idea is to open the page on Snippage and crop the window so that only the part of the page you are interested in is visible. The minimal toolbar the application comes with auto hides leaving only the page-snip which can be placed on the desktop resembling a small floating widget. Once it is cropped, click on the refresh button to set the refresh interval. Current available refresh intervals are 10 minutes, 30 minutes, 1 hour and 3 hour.
Just imagine how many different ways you can put this to use. Create snip out of the Recent articles section of your favorite website; a snip to watch the price of an auction in a shopping site; snip to keep watch of scores of a match and so on.
The process of creating a 'snip' of a website is this:
1. Switch to the browser view by clicking on the extreme right button on the toolbar.
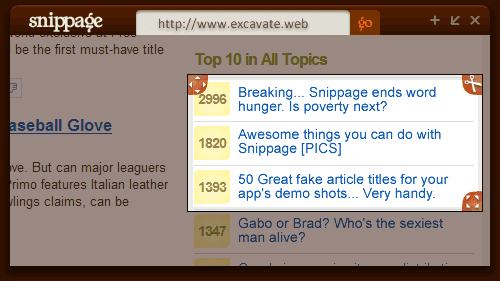
2. Type the URL of the page you want to create a 'snip' of.
3. Drag and resize the snip box and place it over the area of the page out of which you want to create a widget, and click on the scissor icon in the upper-right corner.
4. Set refresh interval by clicking on the refresh icon.
The inability to set a custom refresh interval is the only sore spot of this otherwise brilliant application.


No comments:
Post a Comment